This is 1st level heading
This is a test paragraph.
This is 2nd level heading
This is a test paragraph.
This is 3rd level heading
This is a test paragraph.
This is 4th level heading
This is a test paragraph.
This is 5th level heading
This is a test paragraph.
This is 6th level heading
This is a test paragraph.
Basic block level elements
This is a normal paragraph (p element). To add some length to it, let us mention that this page was primarily written for testing the effect of user style sheets. You can use it for various other purposes as well, like just checking how your browser displays various HTML elements.
This is another paragraph. I think it needs to be added that the set of elements tested is not exhaustive in any sense. I have selected those elements for which it can make sense to write user style sheet rules, in my opinion.
This is a block quotation containing a single paragraph. Well, not quite, since this is not really quoted text, but I hope you understand the point. After all, this page does not use HTML markup very normally anyway.
The following contains links to the Comm-244 home page
Comm-244 Website, Week 3 page for class
Lists
This is a paragraph before an unordered list (ul). Note that the spacing between a paragraph and a list before or after that is hard to tune in a user style sheet. You can't guess which paragraphs are logically related to a list, e.g. as a "list header".
- One.
- Two.
- Three. Well, probably this list item should be longer. Note that for short items lists look better if they are compactly presented, whereas for long items, it would be better to have more vertical spacing between items.
- Four. This is the last item in this list Let us terminate the list now without making any more fuss about it.
This is a paragraph before a ordered list (ol). Note that the spacing between a paragraph and a list before or after that is hard to tune in a user style sheet. You can't guess which paragraphs are logically related to a list, e.g. as a "list header".
- One.
- Two.
- Three. Well, probably this list item should be longer. Note that if items are short, lists look better if they are compactly presented, whereas for long items, it would be better to have more vertical spacing between items.
- Four. This is the last item in this list. Let us terminate the list now without making any more fuss about it.
This is a paragraph before a definition list (dl). In principle, such a list should consist of terms and associated definitions. But many authors use dl elements for fancy "layout" things. Usually the effect is not too bad, if you design user style sheet rules for dl which are suitable for real definition lists.
- recursion
- see recursion
- recursion, indirect
- see indirect recursion
- indirect recursion
- see recursion, indirect
- term
- a word or other expression taken into specific use in a well-defined meaning, which is often defined rather rigorously, even formally, and may differ quite a lot from an everyday meaning
ss
)
Umbraco CMS Development
)
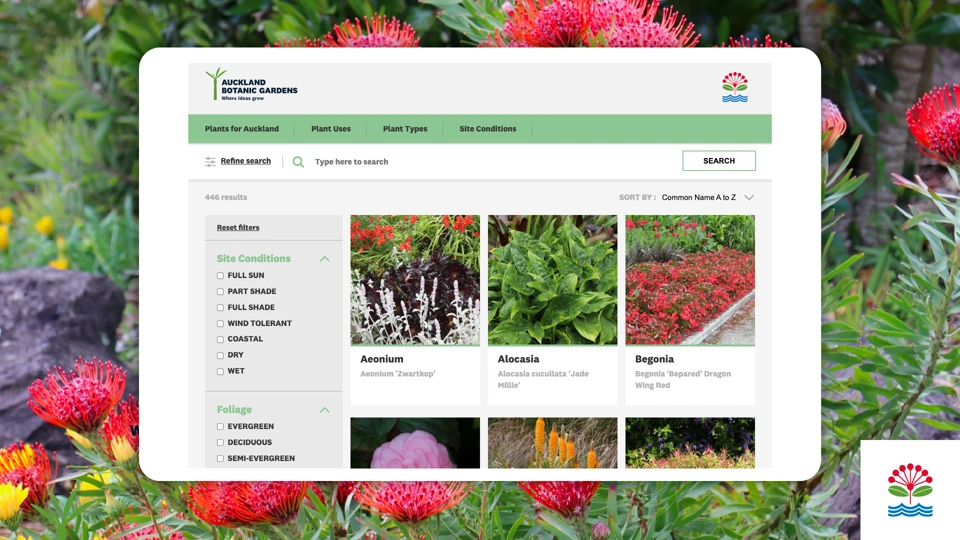
Auckland Botanic Gardens - Plant Database

Ferry Software
Self-Service Ferry Systems
Navigating the Future of Water Transportation with Phosphor's Self-Service Ferry Ticketing and Check in
Top It-Up
Account top up kiosk software
Online and kiosk card top-up applications for printing and copying at libraries and schools. Integrated with Canon Uniflow, Equitrak, and Papercut systems.

Revolving Door
Check in kiosks
Redefining Visitor Management for a Safer, Smoother Experience
Not sure if this matches
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Work
- Electronic Lockers
- Countdown/Elocker Click and Collect
- AUT Laptop Lockers Checkout
- Endless Aisle
- Warehouse Stationary Printing Kiosk
- Website Kiosks
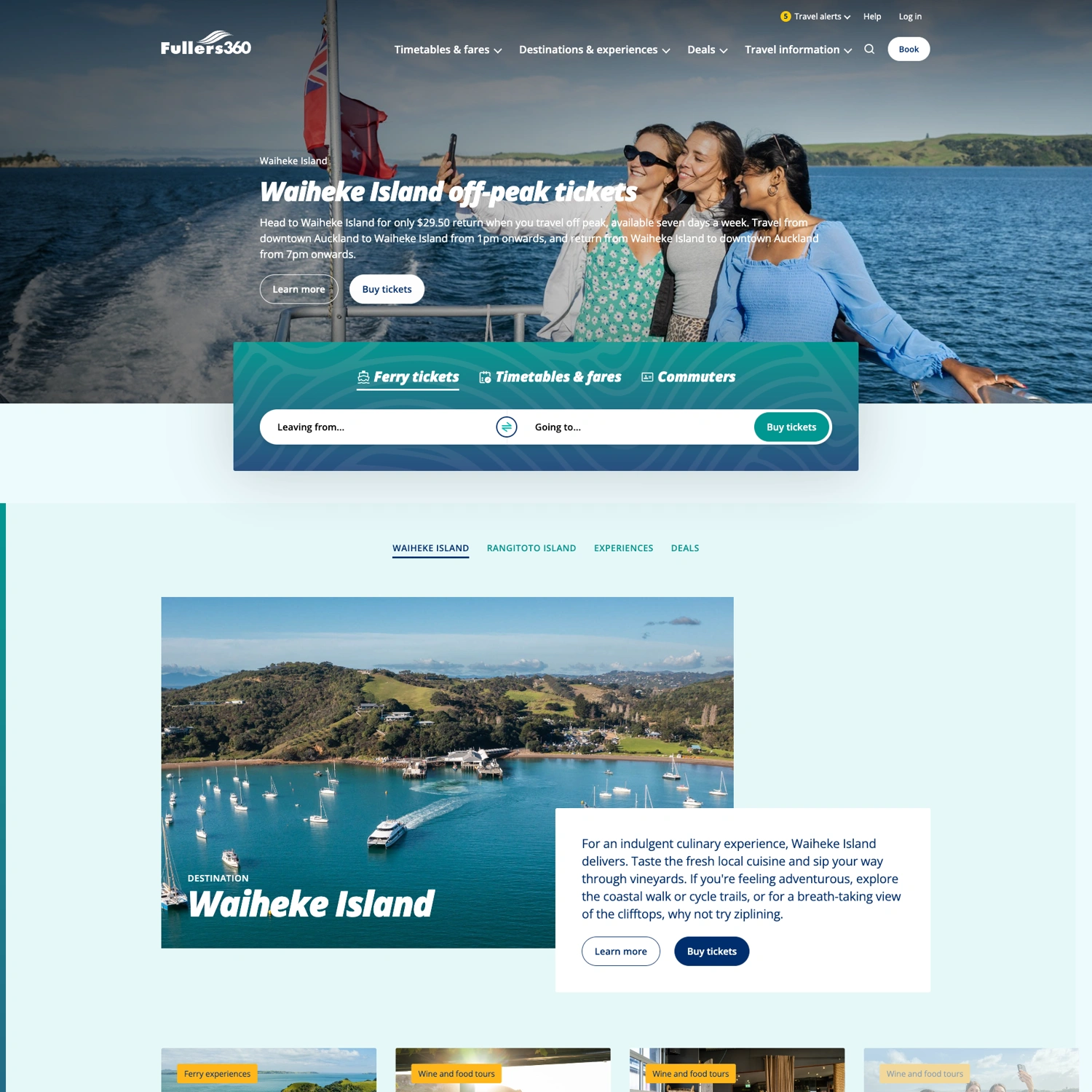
- Fullers360 Interactive Signage
- NZ Panels Interactive Tablet
- Vodafone
Work
Food & Beverage
Payment Kiosks
Ticketing
Check In
Electronic Lockers
Endless Aisle
Website Kiosks
Form title
What our clients are saying...



Website on a Kiosk
Your Website on a Customised Self-Service Kiosk
Expertise Meets Innovation
At Phosphor, our experienced team of digital designers and developers, supported by a dedicated unit, keeps your online presence secure and up-to-date. Our focus on industry trends ensures tailored web solutions.
Phosphor is your trusted partner for achieving digital excellence. Whether you're a start-up or an established enterprise, we offer user-centric design, innovation, and seamless integration to elevate your digital presence.
Any component can be masonry
Website on a Kiosk
Your Website on a Customised Self-Service Kiosk







)





)



